So yesterday I posted that I was puzzled by the way Kivy deal with transformations (Rotate, Translate and Scale). Especially, the way RelativeLayout relates with all of this. Please read my previous post first: Rotate, Translate, Scale and RelativeLayout in Kivy .
I actually asked in StackOverflow and I get an insight and I think I am about to understand what is happening here.
This involves 2 Kivy basic instructions (PushMatrix and PopMatrix) that I completely ignored before. Their names are unfortunately very misleading from the way I am seeing things. Here is a what the kivy documentation indicates:
- PushMatrix: "PushMatrix on context’s matrix stack" [1]
- PopMatrix: 2Pop Matrix from context’s matrix stack onto model view" [2]
I don't think that is very helpful. This has something to see with OpenGl which I have never worked with and it is probably the source of all my misunderstandings here.
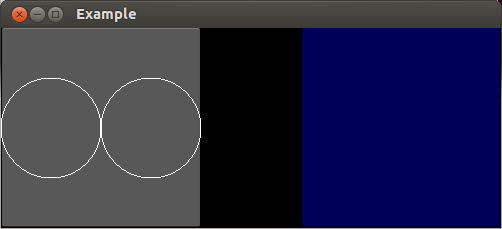
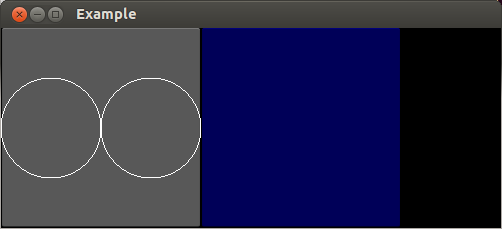
So I ll try to put things in the way I see it. I understand that Push and Pop are operations in a Stack [3]. But what are they pushing and popping? They push and pop the current context of the canvas. Let's see the example first. In my previous post I had two options to solve my transformation: undo all the transformations and use RelativeLayout. Here is a 3rd option using push and pop.
Option 3 - Using Push and Pop:
<Example>:
Button:
pos: [0,0]
size_hint: [None, None]
size: [200,200]
canvas.after:
PushMatrix:
Line:
circle: [50, 100, 50]
Translate:
x: 100
Line:
circle: [50, 100, 50]
PopMatrix:
Button:
pos: [200,0]
size_hint: [None, None]
size: [200,200]
background_color: [0,0,1,1]
So the PushMatrix and PopMatrix actually push and pop the original context. Moreover, this is what RelativeLayout is doing in its internal code, together with an expected translation to the position of the widget.
So what is this matrix? I resisted to believe that the matrix is a drawing space of the size of the screen. For example, a matrix of 800x600 that we are popping and pushing constantly. The Kivy documentation explains it here and I think I got the answer. It reminds me my course on linear Maths 10 years ago.
The idea is that you can save many transformations in a simple matrix and then applied to any vertex instruction (lines, polygons, etc) you were about to draw. For example, before you are going to display a Line,you apply (by mathematical matrix operators) the matrix to the points of the line. A matrix can save many transformations, I honestly don't remember if all of them but surely can rotate, translate and scale figures.
I started to see my general problem here. A Kivy canvas is not a canvas like when you paint but this will be another post.
[1] http://kivy.org/docs/api-kivy.graphics.html?highlight=pushmatrix#kivy.graphics.PushMatrix
[2] http://kivy.org/docs/api-kivy.graphics.html?highlight=popmatrix#kivy.graphics.PopMatrix