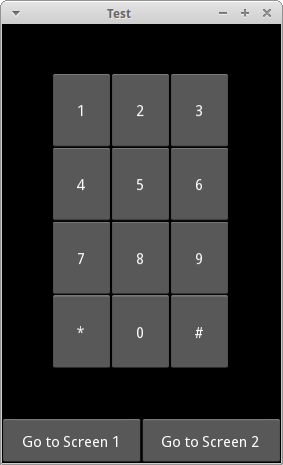
Top-bar main menu is a big screen as bottom-bar main menu is an small phone screens. Here is an example of how to build a smartphone interface with multiple interfaces. I just added two interfaces the first screen has a welcoming message. The second on a keyboard to dial.

The buttons controls the screens through the ScreenManager and the current property. All we have to do is assign a a name to the screens and change `current` property to the desire screen when the `on_press` event is triggered, like this:
on_press: _screen_manager.current = 'screen1'
_screen_manager is just a kivy id so we can reference it (the ScreenManager)inside the Kivy Language. So, here is the code.
from kivy.app import App
from kivy.lang import Builder
from kivy.uix.floatlayout import FloatLayout
Builder.load_string("""
<Phone>:
AnchorLayout:
anchor_x: 'center'
anchor_y: 'top'
ScreenManager:
size_hint: 1, .9
id: _screen_manager
Screen:
name: 'screen1'
Label:
markup: True
text: '[size=24]Welcome to [color=dd88ff]THE APP[/color][/size]'
Screen:
name: 'screen2'
GridLayout:
cols: 3
padding: 50
Button:
text: "1"
Button:
text: "2"
Button:
text: "3"
Button:
text: "4"
Button:
text: "5"
Button:
text: "6"
Button:
text: "7"
Button:
text: "8"
Button:
text: "9"
Button:
text: "*"
Button:
text: "0"
Button:
text: "#"
AnchorLayout:
anchor_x: 'center'
anchor_y: 'bottom'
BoxLayout:
orientation: 'horizontal'
size_hint: 1, .1
Button:
text: 'Go to Screen 1'
on_press: _screen_manager.current = 'screen1'
Button:
text: 'Go to Screen 2'
on_press: _screen_manager.current = 'screen2'""")
class Phone(FloatLayout):
pass
class TestApp(App):
def build(self):
return Phone()
if __name__ == '__main__':
TestApp().run()
Hope somebody found it useful.

